Lưu trữ website tĩnh với giao thức https trên Github Pages và Cloudflare
Trong bài viết trước bạn đã biết cách đưa site tĩnh được tạo ra bởi Hugo lên Github Pages và trỏ nó về domain của bạn.
Lần này tôi sẽ giới thiệu bạn cách cấu hình để site có https hoàn toàn miễn phí bằng cách sử dụng github pages và cloudflare. Nếu bạn chưa từng nghe qua cloudflare thì hãy google nhé.
Cấu hình HTTPS
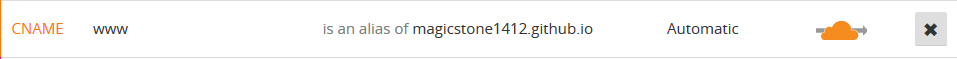
Login vào trang quản lý DNS domain của bạn ở Cloudflare và tạo một bản ghi CNAME trỏ về {username}.github.io, cho phép CloudFlare cache site của bạn bằng cách bật kích hoạt đám mây sang màu vàng.

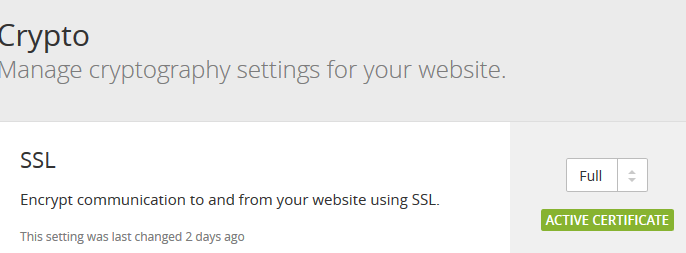
Tiếp theo ở mục Crypto bạn bật tính năng SSL cho site của bạn. Lưu ý chọn Full nhé.

Bây giờ bạn đã có một site mã hóa giao giao thức https hoàn toàn miễn phí rồi nhé

Đảm bảo tất cả khách ghé website đều sử dụng https
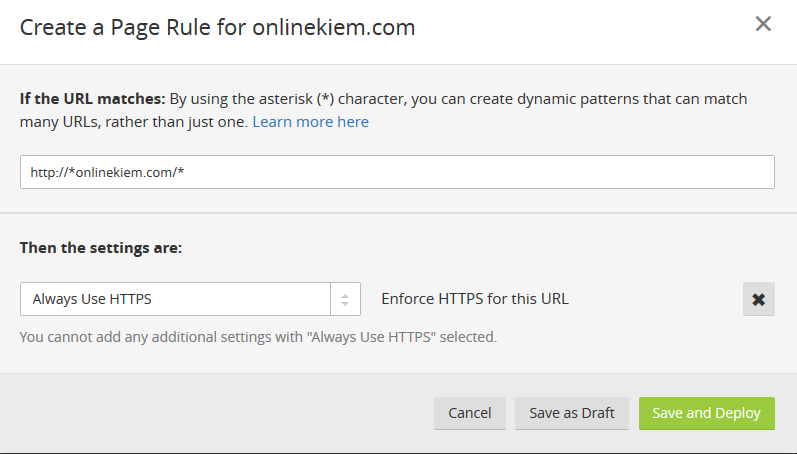
Để đảm bảo site mã hóa đúng, bạn cần phải đảm bảo tất cả lượt truy cập của người dùng được gửi thông qua giao thức HTTPS (https://onlinekiem.com) thay vì vào site (http://onlinekiem.com), bạn cần cấu hình một bộ lọc trang ở CloudFlare cho site của bạn trỏ các truy cập http://onlinekiem.com đều chuyển hướng về https://onlinekiem.com. Bạn làm như sau:
http://*{your-domain.com}/* (e.g. http://*onlinekiem.com/*)

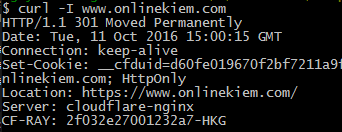
Bây giờ bạn có thể kiểm tra domain của bạn đang chuyển hướng vĩnh viễn sang https bằng câu lệnh sau đây:
curl -I www.onlinekiem.com