Đưa site tạo bởi Hugo lên github.com
Như bài viết trước đã đề cập việc chuyển blog từ nền tảng google site sang Hugo. Điều tôi mong muốn là tìm kiếm một dịch vụ host hoặc server nào đó cho lưu trữ website cá nhân của tôi miễn phí và có uy tín một tí.
Sau một hồi tìm kiếm so sánh chán chê, tôi đưa vào tầm ngắm 2 đối tượng thỏa mãn tiêu chí của tôi đó là dịch vụ GitHub và FireBase. FireBase là dịch vụ của Google. GitHub thì quá quen thuộc với giới lập trình viên. Mà tôi không phải là dân lập trình hay IT quen thuộc nên đã có chút tìm hiểu sơ về nó.
Vậy GitHub là gì? GitHub là dịch vụ lưu trữ các repo mã nguồn của giới lập trình viên. Nó cho phép bạn lưu trữ một website cá nhân có dung lượng miễn phí đến 1Gb. Đó chính là điều tôi cần.
Đã tìm kiếm và đọc được đến bài viết này tôi có thể hiểu rằng bạn đã tạo được một website tĩnh dựa vào hugo ở localhost rồi.
Để đưa website tạo bởi Hugo lên trang github dĩ nhiên bạn phải cần một tài khoản miễn phí ở đó. Sau khi tạo tài khoản miễn phí thì bạn cần đưa thư mục public tạo bởi Hugo lên GitHub.
Bạn có hai việc phải làm:
- Đẩy source code của hugo để tạo site tĩnh lên một repo bất kì mà không bao gồm thư mục public
- Đưa thư mục public lên github page
Việc thứ nhất bạn có thể không phải làm và lưu code trên máy tính của bạn. Việc thứ hai dĩ nhiên là phải thực hiện thì mới có website :). Đối với tôi tôi thực hiện cả hai việc vì sự tiện lợi của GitHub trong việc quản lý mã nguồn của site.
Tạo repo trên GitHub
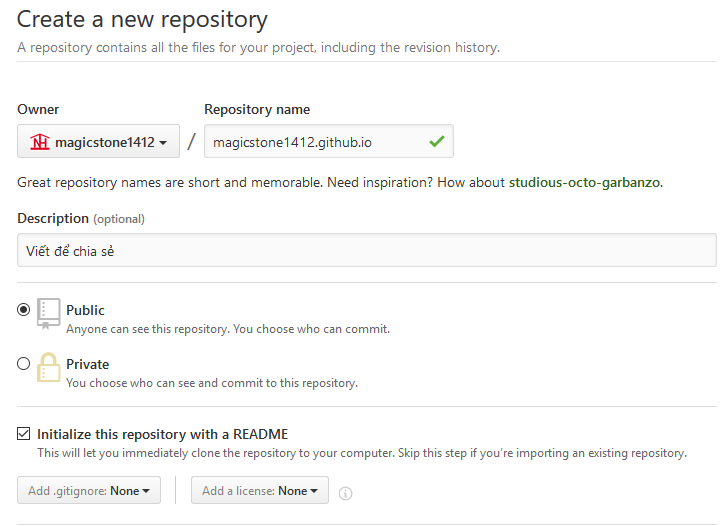
Bạn login vào tài khoản trên trang github.com và tạo 2 repo mới lần lượt như sau:
- repo để chứa mã nguồn của hugo
- repo để chứa website được tạo ra bởi hugo (thư mục public)
Lưu ý quan trọng là đối với repo chứa website bạn phải tạo repo trùng tên với usernam của bạn ở GitHub, có dạng {username}.github.io.

Một lưu ý nhỏ là bạn tick vào ô Initialize this repository with a README để các bước sau thực hiện được dễ dàng hơn.
Đẩy mã nguồn và website lên GitHub
1. Đưa mã nguồn lên github
Để sử dụng github thì bạn nên hiểu một chút về các lệnh git (có thể tìm rất nhiều trên mạng).
Vào thư mục chứa mã nguồn tạo bởi Hugo và thực hiện các lệnh sau:
$ git init khởi tạo git
$ git remote add origin https://github.com/{userrname}/{repo}.git Liên kết repo nguồn tạo trên github với repo trên máy.
$ touch .gitignore tạo .gitignore với lệnh . Mở tập tin .gitignore bằng notepad++ và thêm vào dòng public/ để bỏ qua nội dung trong thư mục public khi đẩy lên github vì repo này chỉ để chứa mã nguồn tạo ra site tĩnh.
$ git add . hoặc $ git add --all
$ git commit -m "xuat ban lan dau tien"
$ git push -u origin master
2. Đưa site nằm trong thư mục public lên github
$ git submodule add https://github.com/{userrname}/{userrname}.github.io public
hoặc lệnh tương đương như sau
$ git submodule add [email protected]:{userrname}/{userrname}.github.io.git public để liên kết repo {userrname}.github.io với thư mục public
Submodule cho phép chúng ta nhúng một repo vào trong repo chính của mình
$ git add --all
$ git push -u origin master
Tạo site và đưa lên submodule
$ hugo -t -theme=YOURTHEME
$ cd public
$ git add --all
$ git commit -m "Generate site"
$ git push origin master
Bây giờ mở trình duyệt và truy cập vào trang {userrname}.github.io để xem thử có giống với website bạn tạo ở máy tính của bạn không nhé. Hmm. Nếu không giống như bạn xem trên máy tính thì bạn tìm cách khắc phục nhé :D.
Quá trình tạo site này cứ lặp đi lặp lại khi bạn có bài mới muốn đưa vào website. Do đó có người đã tạo ra script để tự động hóa quá trình ở đây. Bạn vào tải về và tùy chỉnh lại cho thích hợp nhé. Đặt nó vào thư mục gốc chứa mã nguồn site hugo mỗi lần cần đưa bài viết chỉ cần gõ lệnh deploy.sh
Sử dụng tên miền của bạn cho trang github cá nhân
(còn tiếp…)
Tham khảo thêm http://blog.mantziaris.eu/blog/2015/11/07/setup-a-blog-with-hugo-and-github-pages/#disqus_thread
https://help.github.com/articles/ignoring-files/
Một số lỗi trong quá trình chạy lệnh git và cách khắc phục
Khắc phục
git config --global core.autocrlf false
Lỗi: ‘Updates were rejected because the remote contains work that you do not have locally. This is usually caused by another repository pushing to the same ref. You may want to first integrate the remote changes (e.g., ‘git pull …’) before pushing again.
Sửa: git pull origin master
Lệnh: git submodule add [email protected]:{userrname}/{userrname}.github.io.git public
Lỗi Cloning into ‘public’… Permission denied (publickey). fatal: Could not read from remote repository.
Sửa: git submodule add https://github.com/{userrname}/{userrname}.github.io public
